HOTSPOT -
You are creating a Power Automate flow.
You have an array that contains items with different color attributes. You plan to filter the array by using the following filter expression within the flow:
@or(equals(item()?['color'], 'red'),contains(item()?['color'],'blue'))
The filter returns results only when the expression resolves to true.
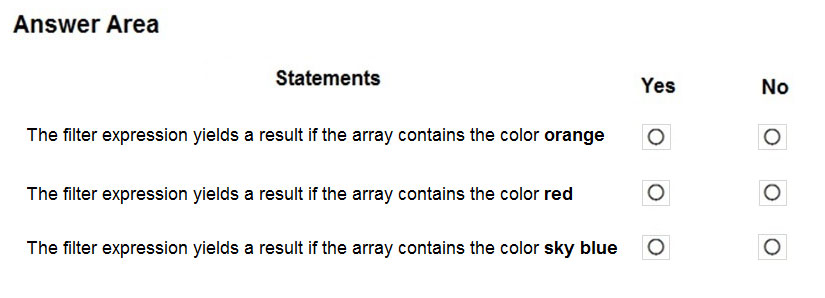
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:
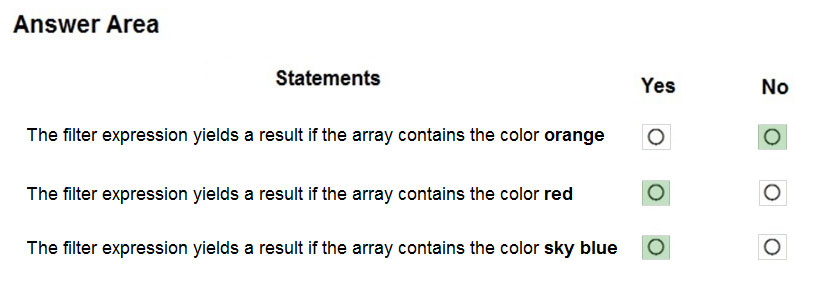
Answer:

Box 1: No -
Box 2: Yes -
The item color must be red, or item color contains blue.
Box 3: Yes
You create and publish a canvas app component library to perform complex calculations.
You discover an error in one of the calculations. You correct the issue and publish the component library. A co-worker uses the original version of the component library in a canvas app.
You need to ensure that the co-worker uses the updated version of the component library.
What should you do?
Answer:
C
You can modify an existing component library and save any changes with additional version notes. However, the updated component library version must be published for use in existing apps that use the component library.
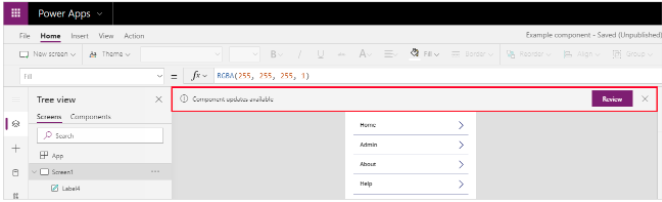
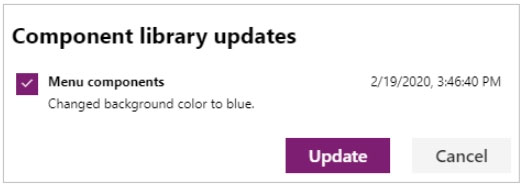
Makers of other apps are notified of updated components being available. The notification appears when makers edit the apps in canvas app studio. They can choose to update the components:
Select Review, and you'll see the option to update the component:
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/component-library
You are creating a canvas app. You plan to use variables that are scoped to a screen to store values.
You need to create and update the value of the variables.
Which three functions can you use? Each correct answer presents a complete solution.
NOTE: Each correct selection is worth one point.
Answer:
BCE
B: Use the Patch function to modify records in complex situations. Such as, when you do updates that require no user interaction or use forms that span multiple screens.
CE: Context variables are scoped for Screen. They are great for passing values to a screen, much like parameters to a procedure in other languages. Can be referenced from only one screen.
Functions available for context variables:
✑ UpdateContext
✑ Navigate
Note:
Use the UpdateContext function to create a context variable, which temporarily holds a piece of information, such as the number of times the user has selected a button or the result of a data operation.
Context variables are also preserved when a user navigates between screens. You can use Navigate to set one or more context variables for the screen that the formula will display, which is the only way to set a context variable from outside the screen.
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-patch https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-navigate https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-updatecontext
DRAG DROP -
You have a model-driven app that has an entity named Marinas. You have an entity named Boats that list the boats associated with each marina.
You must add a list of boats to the Marinas form. You must also add an option for users to select different views including boat owners and marina members.
You need to embed the list of boats associated with a Marina record in the entity form.
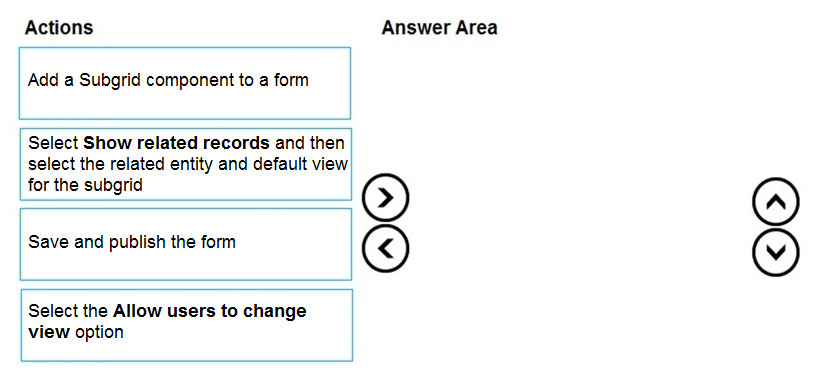
In which order should you perform the actions? To answer, move all actions from the list of actions to the answer area and arrange them in the correct order.
Select and Place:
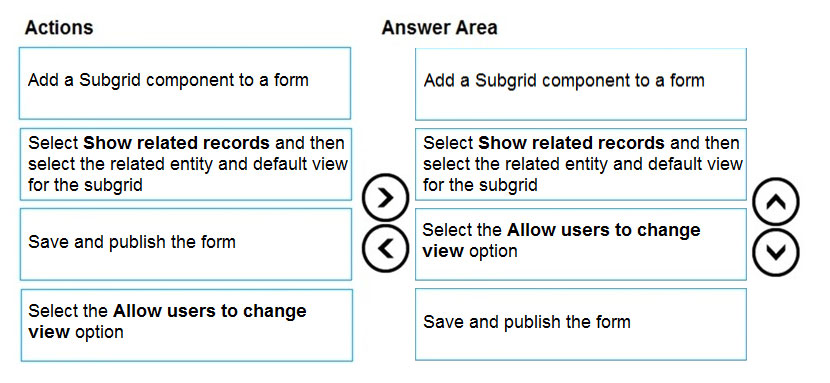
Answer:

Step 1: Add a Subgrid component to a form
You add a subgrid component the same way as you add any other component.
Step 2: Select Show related records and then select the related entity and default view for the subgrid
Configure a subgrid component.
Properties available to configure when using a subgrid component on a form using the form designer include:
✑ Show related rows
When selected, the subgrid displays only rows related to the current row that is displayed on the form.
Step 3: Select the Allow users to change view option
Configure a subgrid component.
Properties available to configure when using a subgrid component on a form using the form designer include:
✑ Allow users to change view
When selected, app users can change from the Default view to another view of the table selected in the Table property.
Step 4: Save and publish the form
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/model-driven-apps/form-designer-add-configure-subgrid
DRAG DROP -
You create the following apps for a company that provides financial guidance services: a model-driven app for financial advisers that work in the company's offices and a canvas app for remote financial advisers.
You need to create business rules for a custom counselling entity used by all financial advisers.
Who will be affected by the business rules?
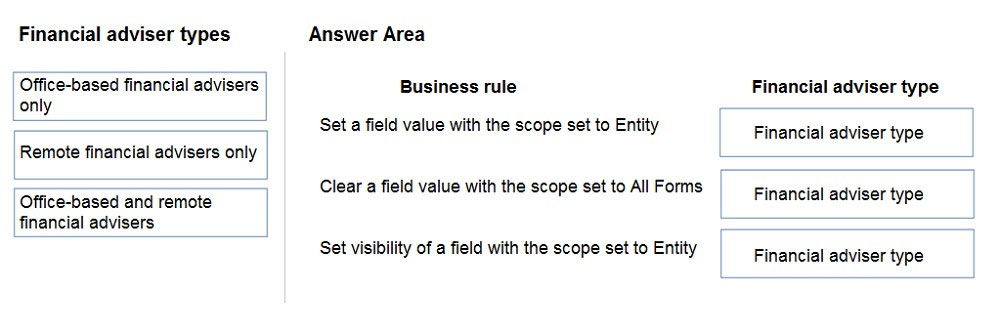
To answer, drag the appropriate financial adviser types to the correct business rules. Each financial adviser type may be used once, more than once, or not at all.
You may need to drag the split bat between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Select and Place:
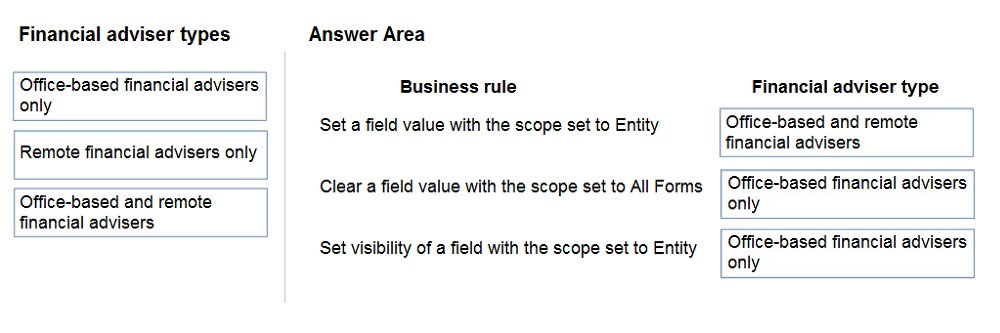
Answer:

Box 1: Office-based and remote financial advisers
Model driven apps can use all actions available on business rules, however not all business rule actions are available for canvas apps at this time.
Box 2: Office-based financial advisers only
If you're building a Canvas app, you must use table as the scope (not All forms, not a specific form)
Box 3: Office-based financial advisers only
The following actions are not available on Canvas apps :
Show or hide columns -
Enable or disable columns -
Create business recommendations based on business intelligence.
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/data-platform/data-platform-create-business-rule
HOTSPOT -
You need to store a list of products and their colors. You have a Power Apps app that includes the following elements:
✑ a text box for the product name
✑ a drop-down list for the product color
✑ a button to add a product to the list
✑ a status message that shows whether the addition of a product to the list was successful
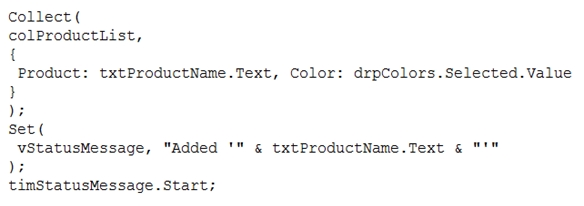
The button uses the following formula:
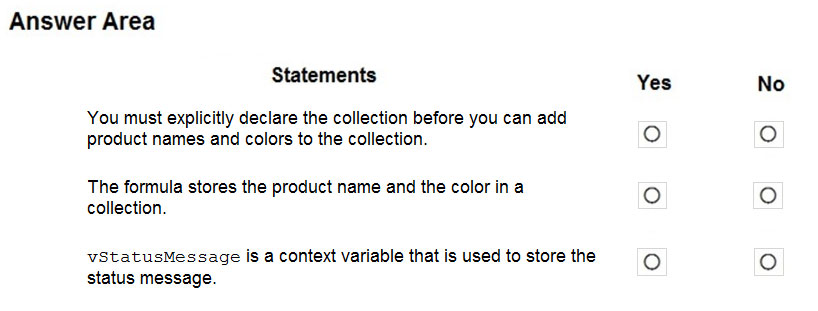
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:
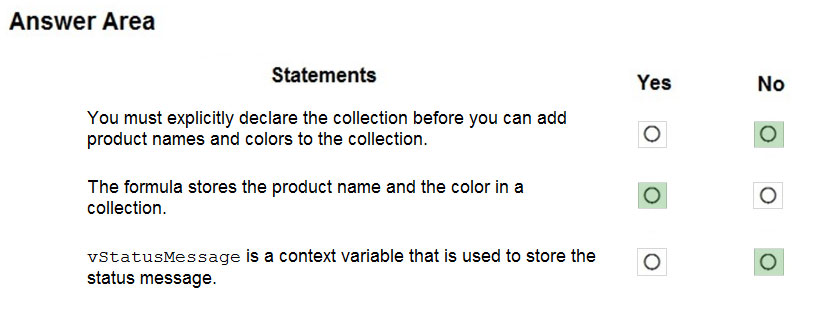
Answer:

Box 1: No -
The Collect function adds records to a data source. If the data source doesn't already exist, a collection is created.
Box 2: Yes -
Box 3: No -
Use the Set function to set the value of a global variable, which temporarily holds a piece of information, such as the number of times the user has selected a button or the result of a data operation.
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-clear-collect-clearcollect https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-set
You are creating a canvas app.
You need to store and retrieve small amounts of data on a local device when the app is offline.
Which set of functions should you use?
Answer:
A
LoadData and SaveData combine to form a simple mechanism to store small amounts of data on a local device. By using these functions, you can add simple offline capabilities to your app.
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/offline-apps
You are creating a canvas app.
You need to display a limited list of choices to the end user. You must standardize the values and appearance of the list across all forms.
Which two actions should you perform? Each correct answer presents part of the solution.
NOTE: Each correct selection is worth one point.
Answer:
AB
A global Option Set can be shared across entities.
Reference:
https://powerapps.microsoft.com/en-us/blog/option-sets-and-many-to-many-relationships-for-canvas-apps/
DRAG DROP -
A company must use a Power Apps app custom control that is exported from a different canvas Power Apps app.
You need to insert the custom control into the Power Apps app.
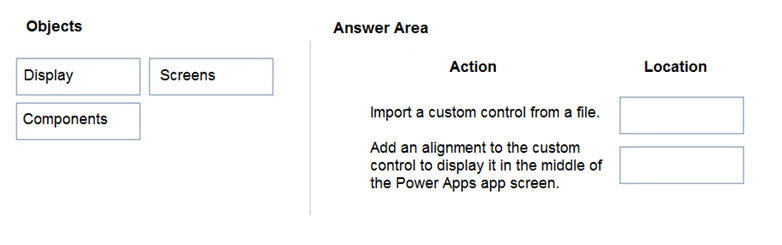
Where should you complete the actions? To answer, drag the appropriate locations to the correct actions. Each location may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Select and Place:
Answer:

Box 1: Components -
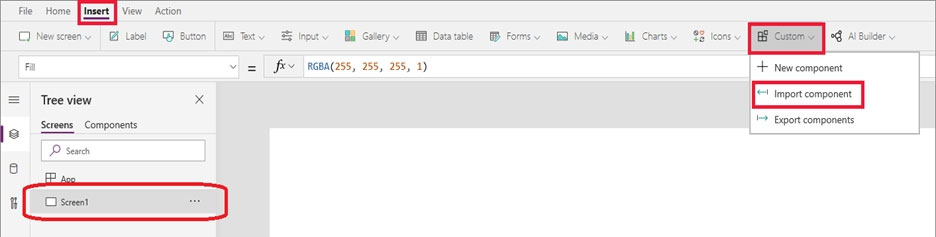
1. To add code components to a canvas app:
2. Navigate to Power Apps Studio.
3. Create a new canvas app or edit an existing app to which you want to add the code component.
4. Go to Insert > Custom > Import component.
Box 2: Display -
Reference:
https://docs.microsoft.com/en-us/powerapps/developer/component-framework/component-framework-for-canvas-apps
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
A company has locations in multiple countries and regions across four continents.
The company stores the total amount of each order in the local currency of the country/region where the customer is located. The company stores the applicable exchange rates in a custom US dollars (USD) exchange rate table.
You need to create a visualization that displays the total amount of orders by country/region in USD.
Proposed solution:
Create a custom column that converts the order total to USD by using the relationship between order local currency and the USD exchange rate table in Power BI
Desktop and display this column in a Power BI chart by country/region.
Does the solution meet the goal?
Answer:
B
Instead use a calculated field.
Need to calculate the exchange rate in USD.
Calculated columns are calculated in real-time when they are retrieved.
Reference:
https://docs.microsoft.com/en-us/powerapps/developer/data-platform/calculated-rollup-attributes