HOTSPOT -
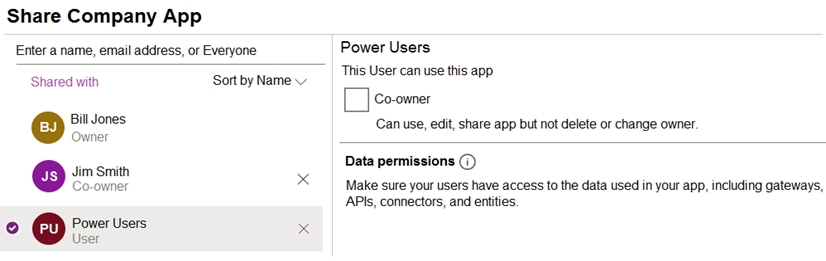
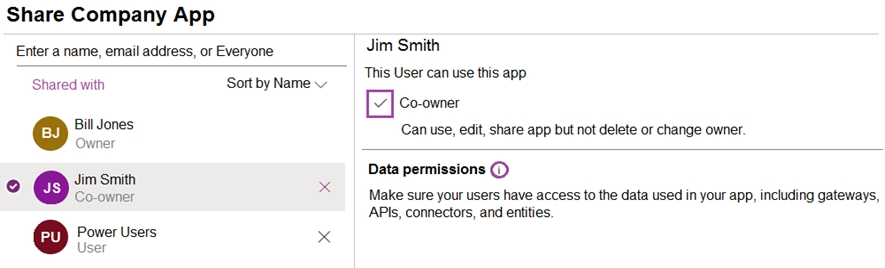
A user named Bill Jones creates a canvas app and shares it with other users in his company as shown in SharePowerUsers and ShareJimSmith exhibits. (Click the SharePowerUsers tab and the ShareJimSmith tab.)

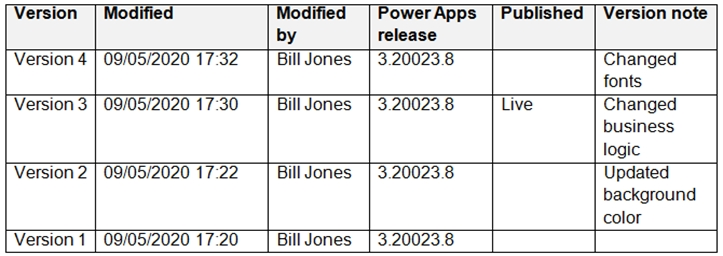
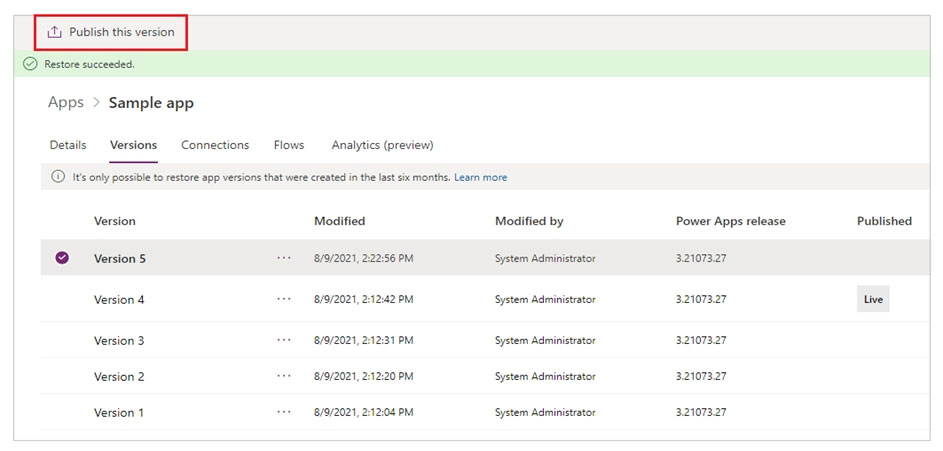
There are multiple versions of the app. Users must only be able to run the most recently published version of the app as shown in the table below:
You need to ensure that sharing is configured correctly.
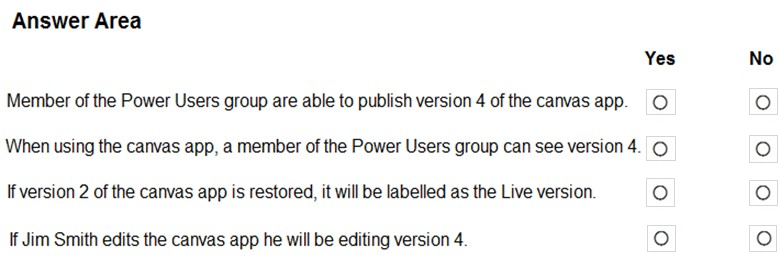
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:
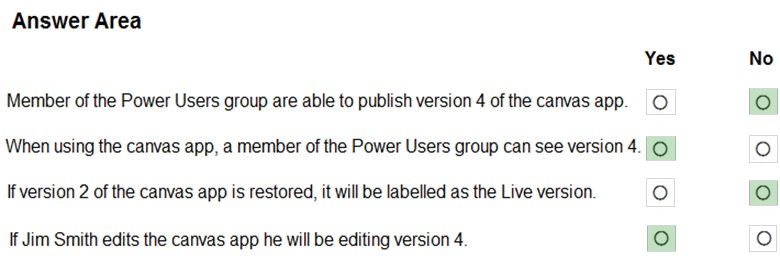
Answer:

Box 1: No -
They can only use the app.
Box 2: Yes -
Box 3: No -
You would need to publish Version 2 to make it live.
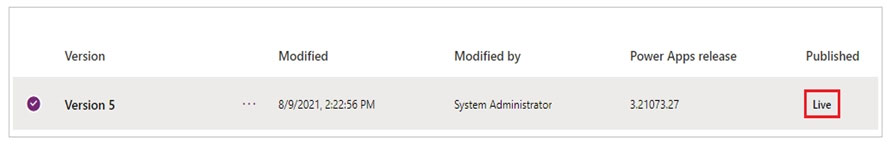
Note: If you want to publish the restored version, select Publish this version, and then select Publish this version when prompted to confirm.
Notice the published restore version that shows up as Live.
Box 4: Yes -
The most recent version of any app is available only to those who have edit permissions for it.
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/share-app https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/restore-an-app https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/save-publish-app
You create an automated flow by using Power Automate. The flow appears under My Flows and is connected to the development environment. The development environment has a solution to move components into a production environment.
You need to ensure that you can transfer the flow to another environment.
What should you do?
Answer:
A
It is very normal for a developer to build the power automate in one environment and then export that automate & import it to another destination environment.
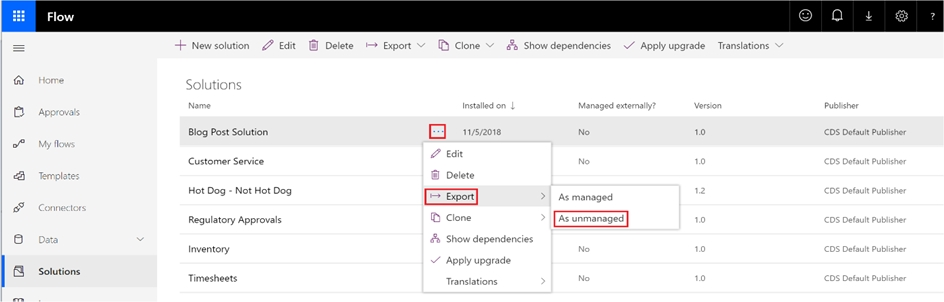
Exporting our Solution -
After validating our flows work in our test environment, we now want to promote it to our production environment. We can export our solution by finding it in our
Solutions experience, clicking on the ג€¦, selecting Export.
Reference:
https://flow.microsoft.com/en-us/blog/solutions-in-microsoft-flow/
DRAG DROP -
You have a canvas app that uses multiple inputs for calculations.
You must use Test Studio to create automated tests and confirm that the app works as expected.
You need to organize your test scenarios into a hierarchy.
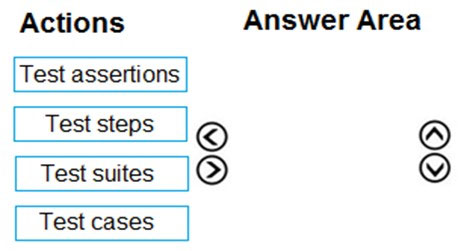
In which order should you create the objects? To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.
Select and Place:
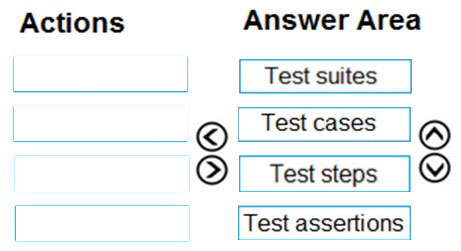
Answer:

Step 1: Test suites -
By default, a test suite and test case are created for you in Test Studio. Test suites are used to organize your test cases. An app can contain one or more test suites.
Step 2: Test cases -
Depending on how you want to organize or group your tests, you can create multiple test cases in a test suite. Each case can test a specific feature or a subset of functionalities in your app.
Step 3: Test steps -
Step 4: Test assertions -
A test case consists of test steps that contain actions. Test actions are written using Power Apps expressions that perform a task. You can use the recorder to automatically generate the test steps as you interact with your app. After you record, you can update the test case, add new steps, delete steps, and write test assertions to validate the result of your test.
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/working-with-test-studio
A company is implementing the Microsoft Power Platform to assist with consolidation of onsite inspections and audits of retail stores. Currently, the data used by the retail store inspections is located across multiple systems.
The canvas app must use one database to view and record all data used in the inspection process.
You need to design the solution.
Which three capabilities should you implement? Each correct answer presents part of the solution.
NOTE: Each correct selection is worth one point.
Answer:
BCE
B: Virtual tables (also known as virtual entities) enable the integration of data residing in external systems by seamlessly representing that data as tables in
Microsoft Dataverse, without replication of data and often without custom coding.
CE: Authenticating to a Gen 1 DataLakeStore Account
Gen 1 uses OAuth 2.0 in Azure AD for authentication.
Reference:
https://www.cdata.com/kb/tech/azuredatalake-odata-powerapps.rst
You work in a warehouse. You build an app for physical inventory counts that is used by different staff members. The typical count takes 14 hours.
The app has a warehouse screen with a gallery that contains the aisles in the warehouse. When a staff member selects an aisle record, another screen displays all the items stored in that aisle. The staff must know how long each aisle takes to do a physical inventory count.
You need to add logic to the app.
What should you do?
Answer:
C
DRAG DROP -
You are deploying solutions from development environments into test environments.
You need to gather solution information.
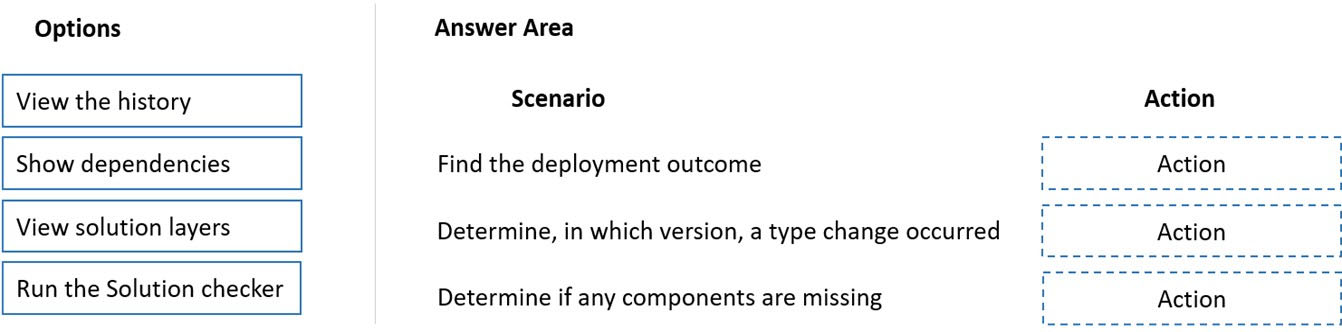
What should you do? To answer, drag the appropriate actions to the correct scenarios. Each action may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Select and Place:
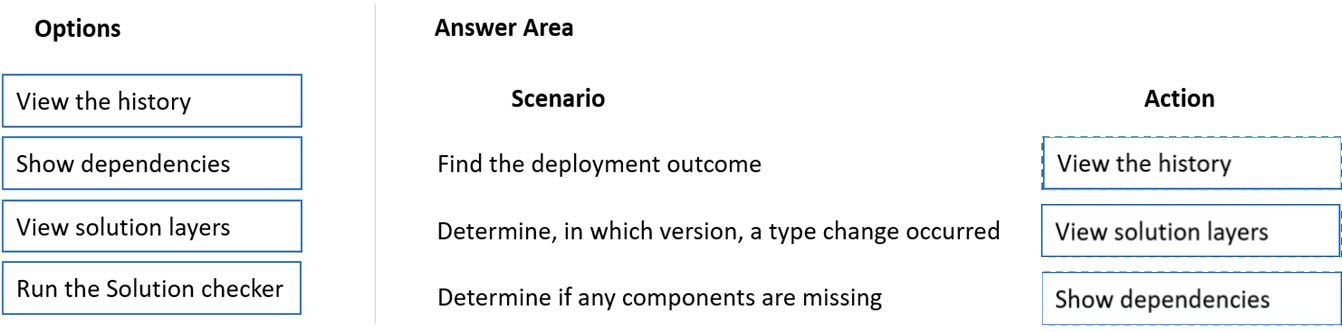
Answer:

Box 1: View the history -
The solution history displays information such as solution version, solution publisher, type of operation, operation start and end time, and operation status.
Box 2: View solution layers -
The see solution layers' feature allows you to view all component changes that occur due to solution changes over time. Within a solution layer, you can drill down to view specific changed and unchanged property details for a component.
The see solution layers' feature:
✑ Let's you see the order in which a solution changed a component.
✑ Let's you view all properties of a component within a specific solution, including the changes to the component.
Box 3: Show dependencies -
As a result of dependency tracking the following behaviors are enforced:
Export of a solution warns the user if there are any missing components that could cause failure when importing that solution in another system.
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/data-platform/solution-history https://docs.microsoft.com/en-us/powerapps/maker/data-platform/solution-layers https://docs.microsoft.com/en-us/power-platform/alm/dependency-tracking-solution-components
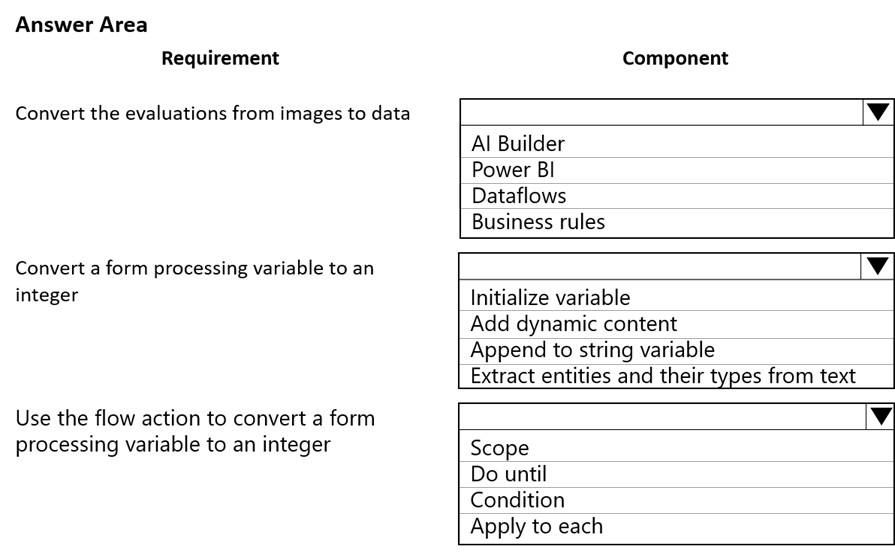
HOTSPOT -
A company uses several forms for biannual performance evaluations. The company conducts the evaluations by using a pen and paper process. The evaluations contain several performance areas that have a score of 1-10. A paragraph explains the score.
The company must scan completed performance evaluations into a Common Data Service entity by using a Power Apps app. The information in the documents must automatically map to entities and convert into quantifiable information.
If any key phrases in the scored topics cause concern, the company must follow a series of actions to prepare for a follow up.
You need to extract the information and perform the actions when the evaluations are scanned.
Which component should you use? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
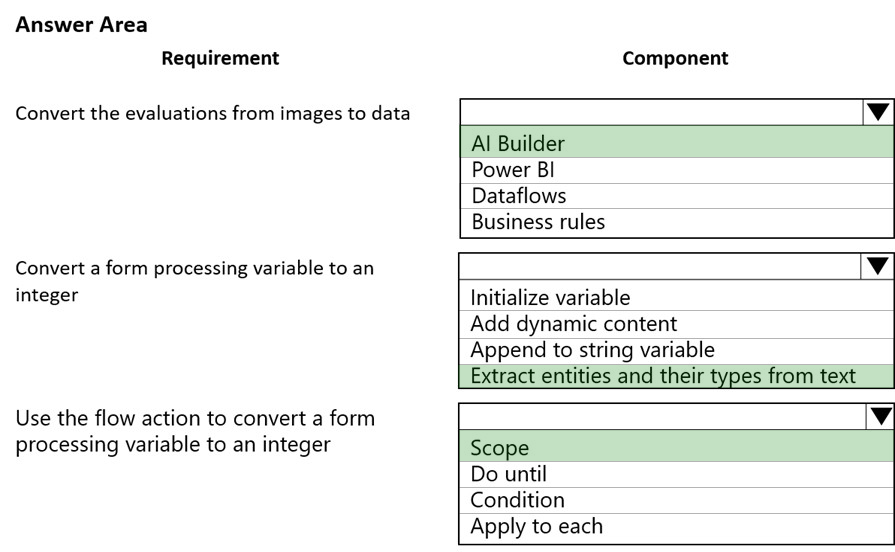
Answer:

Box 1: AI Builder -
The object detection component of AI Builder for PowerApps takes a photo or loads an image file to do an object detection scan. On a mobile device, the user chooses between taking a photo or selecting one already available in the device user interface. When an image is selected, the component automatically scans it to identify objects.
Box 2: Extract entities and their types from text
The Entity extraction prebuilt model identifies and classifies key elements from text into pre-defined entities. You can use the prebuilt model out of the box in power apps and power automate.
Box 3: Scope -
Scope is a simple way to put similar actions and conditions together like a Stage.
Reference:
https://docs.microsoft.com/en-us/ai-builder/object-detector-component-in-powerapps https://powerapps.microsoft.com/en-us/blog/new-ai-builder-models-are-now-generally-available/
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
A company has locations in multiple countries and regions across four continents.
The company stores the total amount of each order in the local currency of the country/region where the customer is located. The company stores the applicable exchange rates in a custom US dollars (USD) exchange rate table.
You need to create a visualization that displays the total amount of orders by country/region in USD.
Proposed solution: Create a model-driven chart on the country/region table that aggregates the total amount of the orders by country/region.
Does the solution meet the goal?
Answer:
B
Instead use a calculated field.
Need to calculate the exchange rate in USD.
Calculated columns are calculated in real-time when they are retrieved.
Reference:
https://docs.microsoft.com/en-us/powerapps/developer/data-platform/calculated-rollup-attributes
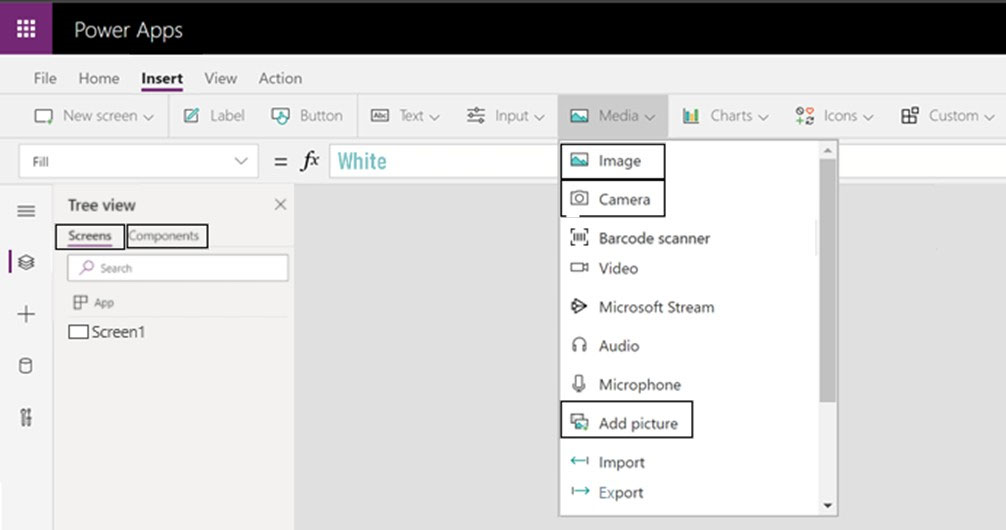
HOTSPOT -
You are developing an app for a package delivery company. Delivery team members will use the app on their phones. Distribution center team members will use a web-based version of the app that runs on tablet devices.
When a delivery person arrives at a location and the package recipient is present, the app must capture the recipient's signature. If the recipient is not available, the app must capture a picture of the drop-off location or the person receiving the package.
You need to design phone-based and web-based versions of the app.
Which app type and media control should you use? To answer, configure the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
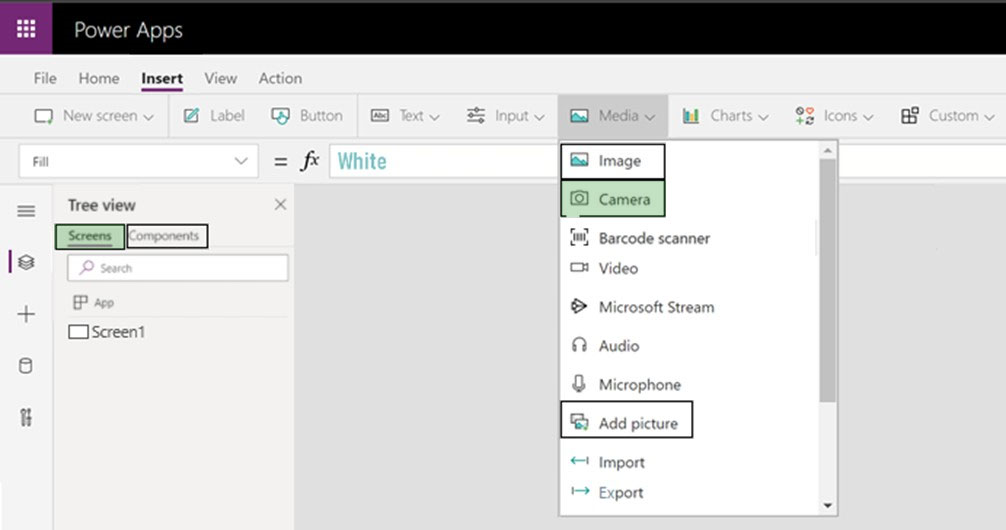
Answer:

App Type: Screens -
To insert the Camera control in your PowerApps program you can use the blank screen, and select Insert->Media->Camera.
Media Type: Camera -
Use the Camera control to capture pictures with a device's camera. The device must have a camera and the user must authorize the app to use the camera.
Tap or select the camera control to capture a picture from the camera.
The most recently captured picture is available through the Photo property. With this property, the images can be:
✑ Viewed with the Image control. Use the Image control to view the captured image.
✑ Temporarily put in a variable or a collection.
✑ Stored in a database.
Transmitted as a base64 encoded text string.
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/controls/control-camera
The postal service uses a system based on the Microsoft Database to manage the delivery of packages.
To improve the delivery service, the management requires the delivery staff to use personal cell phones to communicate the location and the exact time of each delivery.
You need to design a solution.
What should you do?
Answer:
B
Button trigger tokens are data points that are known and available to the device on which a button flow is running. These tokens change based on factors such as the current time or the geographic location of the device at a given moment.
Note: For example, if you are running a button flow on a smart phone, it is likely that the phone knows the time at your current location as well as the date and your current address. In this context, the time, date and address where the phone is located are all determined at the time the button flow runs. They are automatically available for use in any button flows that are executed on the device. You can use these trigger tokens to build useful flows that will minimize repetitive tasks such as providing your location to someone or tracking how much time you spent on a particular job/service call.
Incorrect Asnwers:
D: timestamp is not a trigger token.
Reference:
https://docs.microsoft.com/en-us/power-automate/introduction-to-button-trigger-tokens