Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You are developing a new application named App1 that uses the Microsoft identity platform to authenticate to Azure Active Directory (Azure AD).
Currently, App1 can read user profile information.
You need to allow App1 to read the user's calendar.
Solution: Perform a POST request against https://graph.microsoft.com/v1.0/me/events.
Does this meet the goal?
Answer:
B
You have a starter SharePoint Framework (SPFx) web part.
You need to test the web part from the local workbench by connecting to a URL of https://localhost:4321/temp/workbench.html.
Which tool should you use make the web part available locally for debugging?
Answer:
B
By setting up debugging of your SharePoint Framework solution in Visual Studio Code, you can more efficiently step through your code and fix errors.
When building SharePoint Framework solutions, you can use the local workbench to verify that your web part is working correctly. Using the local workbench is convenient for testing all scenarios that do not require communicating with SharePoint as well as for offline development.
Reference:
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/debug-in-vscode
You have a SharePoint Framework (SPFx) web part named WebPartA.
You need to ensure that WebPartA can be installed as an app in Microsoft Teams.
What should you do?
Answer:
A
Update the web part manifest to make it available for Microsoft Teams.
Locate the ./src/webparts/**/manifest.json file for the web part you'll use as the tab for the meeting app solution. Locate the supportedHosts property to include
"TeamsTab".
Reference:
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/build-for-teams-meeting-app#update-the-web-part-manifest-to-make-it-available-for-microsoft- teams
DRAG DROP -
You plan to develop a SharePoint Framework (SPFx) web part solution.
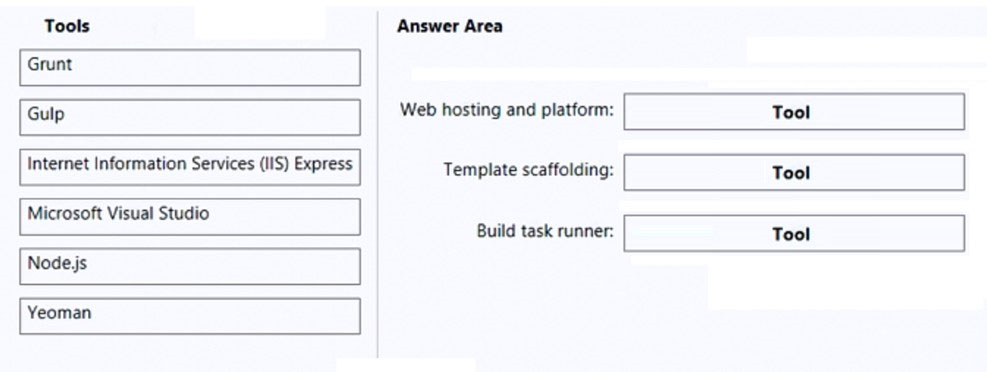
Which tool should you use for each component of the solution? To answer, drag the appropriate tools to the correct components. Each tool may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Select and Place:
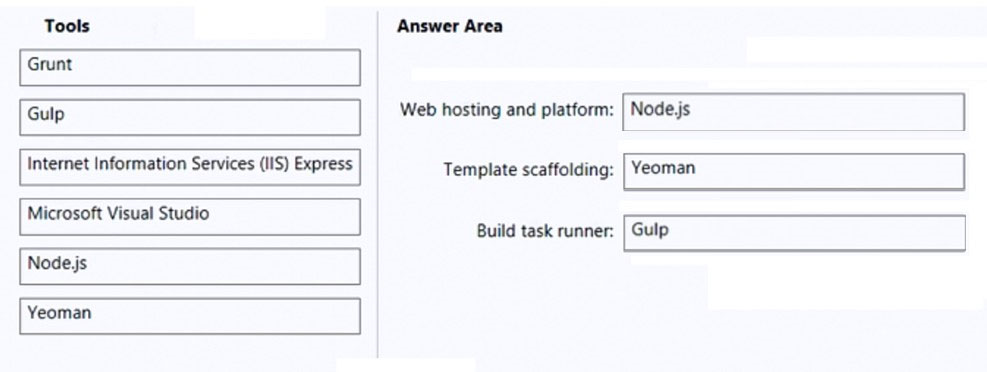
Answer:

Box 1: Node.js -
Node.js is an open source, cross-platform runtime environment for hosting and serving JavaScript code. You can use Node.js to develop server-side web applications written in JavaScript. The Node.js ecosystem is tightly coupled with npm and task runners such as gulp to provide an efficient environment for building
JavaScript-based applications. Node.js is similar to IIS Express or IIS, but includes tools to simplify client-side development.
Box 2: Yeoman -
You can scaffold a web app with yeoman,
Yeoman generators -
Yeoman helps you to kickstart new projects, prescribing best practices and tools to help you stay productive. The Yeoman SharePoint generator is available as part of the framework to kickstart new client-side web part projects.
Note: The Yeoman workflow comprises three types of tools for improving your productivity and satisfaction when building a web app: the scaffolding tool (yo), the build tool (Gulp, Grunt etc) and the package manager (like npm and Bower).
1. yo scaffolds out a new application, writing your build configuration (e.g Gulpfile) and pulling in relevant build tasks and package manager dependencies (e.g npm) that you might need for your build.
2. The Build System is used to build, preview and test your project. Gulp and Grunt are two popular options.
3. The Package Manager is used for dependency management, so that you no longer have to manually download and manage your scripts. npm and Bower are two popular options.
All three of these tools are developed and maintained separately, but work well together as part of our prescribed workflow for keeping you effective.
Box 3: gulp -
SharePoint client-side development tools use gulp as the build process task runner to:
Bundle and minify JavaScript and CSS files.
Run tools to call the bundling and minification tasks before each build.
Compile LESS or Sass files to CSS.
Compile TypeScript files to JavaScript.
One common task you can add to the SharePoint Framework toolchain is to integrate your custom gulp tasks in the build pipeline.
Reference:
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/tools-and-libraries https://yeoman.io/ https://docs.microsoft.com/en-us/sharepoint/dev/spfx/toolchain/integrate-gulp-tasks-in-build-pipeline
You need to build a customizer that will modify the header and footer of each page of a Microsoft SharePoint Online site.
You use the Yeoman generator to create a new SharePoint Framework (SPFx) project.
What should you do next?
Answer:
C
Application customizer provides access to predefined locations on the SharePoint page and allows us to customize them.
Implement the _renderPlaceHolders method
Reference:
https://www.c-sharpcorner.com/article/sharepoint-framework-extensions-application-customizer-overview/
HOTSPOT -
You need to develop a scheduling app as a Microsoft Teams tab. The solution must minimize development effort and meet the following requirements:
✑ Receive user input by using a modal user interface (UI).
✑ Support cross-platform rendering.
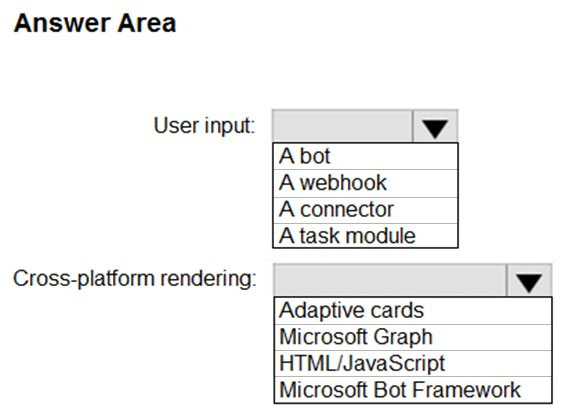
What should you configure for each requirement? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
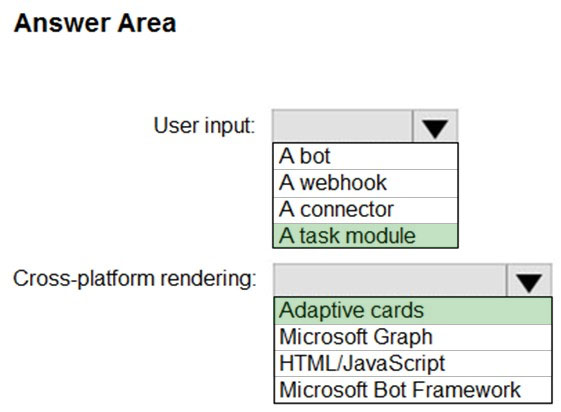
Answer:

Box 1: A task module -
Task modules are modals that you can populate with either an Adaptive Card or an embedded web/content page for use in your custom Microsoft Teams app's user experience for workflows that require data input. Task modules allow you to gather information in a Teams-aware popup.
Box 2: Adaptive cards -
Adaptive Card tabs are a new way to build tabs in Teams. Instead of embedding web content in an IFrame, you can render Adaptive Cards to a tab. While the front end is rendered with Adaptive Cards, the backend is powered by a bot. The bot is responsible for accepting requests and responding appropriately with the
Adaptive Card that is rendered.
You can build your tabs with relevant user interface (UI) building blocks native on desktop, web, and mobile.
Reference:
https://docs.microsoft.com/en-us/learn/modules/msteams-task-modules/
You are designing a Microsoft Teams application. The application will enable content authors to start conversations about news coming from a third-party application.
Which development technique should you use?
Answer:
D
Create deep links to content and features in Microsoft Teams.
You can create links to information and features within the Teams client. Examples of where this may be useful:
✑ Your app automates or simplifies certain user tasks, such as creating a chat or scheduling a meeting, by pre-populating the deep links with required parameters. This avoids the need for users to manually enter information.
✑ Navigating the user to content within one of your app's tabs.
Incorrect Answers:
A: Incoming webhooks are the simplest type of connector. Connectors allow users to subscribe to receive notifications and messages from your web services
B: Outgoing webhooks allow your users to send text messages from a channel to your web services. Once configured, your users will be able to @mention your outgoing webhook.
C: The activity feed in Microsoft Teams is the user's single inbox for all activity across Teams. The feed aggregates important content.
Reference:
https://docs.microsoft.com/en-us/microsoftteams/platform/concepts/build-and-test/deep-links
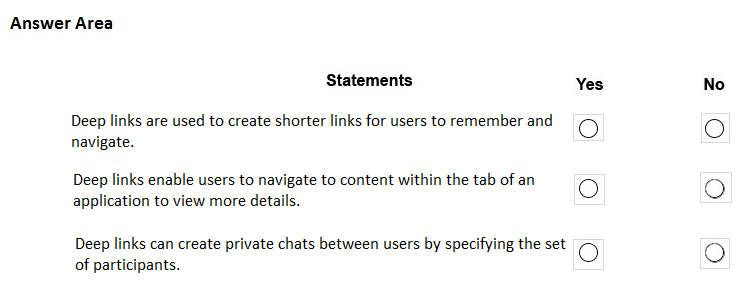
HOTSPOT -
You are evaluating deep links in Microsoft Teams.
For each of the following statement, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:
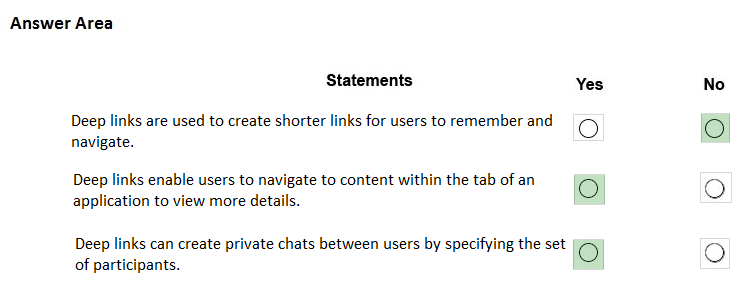
Answer:

Box 1: No -
Box 2: Yes -
Box 3: Yes -
You can create links to information and features within the Teams client. Examples of where this may be useful:
✑ Navigating the user to content within one of your app's tabs. For instance, your app may have a bot that sends messages notifying the user of an important activity. When the user taps on the notification, the deep link navigates to the tab so the user can view more details about the activity.
✑ Your app automates or simplifies certain user tasks, such as creating a chat or scheduling a meeting, by pre-populating the deep links with required parameters. This avoids the need for users to manually enter information.
Reference:
https://docs.microsoft.com/en-us/microsoftteams/platform/concepts/build-and-test/deep-links
You company has a third-party invoicing web app.
You need to display the app within Microsoft Teams for one user only. The app will not require conversational interactions.
How should you display the app by using the minimum amount of effort?
Answer:
A
There are currently three methods of app integration in Teams: Connectors, Bots, and Tabs. Tabs offer more extensive integration by allowing you to view entire third-party services within Microsoft Teams.
Reference:
https://www.sherweb.com/blog/office-365/o365-microsoft-teams-apps/
This question requires that you evaluate the underlined text to determine if it is correct.
You develop a Microsoft Teams application that uses a messaging extension.
Users can invoke the messaging extension from the Teams sidebar menu.
Instructions: Review the underlined text. If it makes the statement correct, select `No change is needed`. If the statement is incorrect, select the answer choice that makes the statement correct.
Answer:
B
In the app manifest for your Microsoft Teams app you'll define a single messaging extension with up to ten different commands. Each command defines a type
(action or search), and the locations in the client it can be invoked from (compose message area, command bar, and/or message).
Reference:
https://docs.microsoft.com/en-us/microsoftteams/platform/messaging-extensions/what-are-messaging-extensions