HOTSPOT -
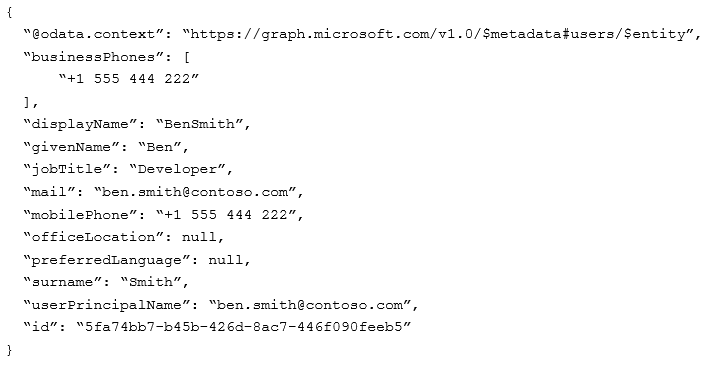
You receive the following JSON document when you use Microsoft Graph to query the current signed-in user.
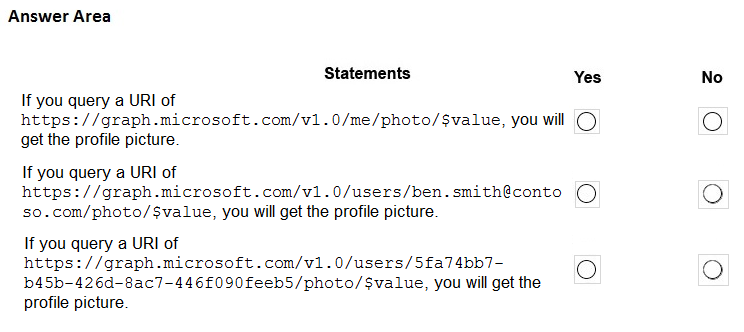
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:
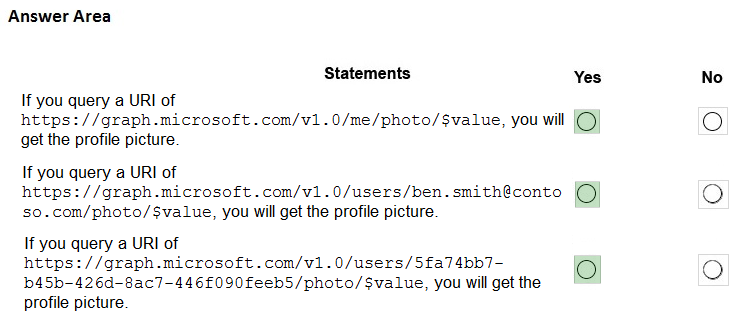
Answer:

Box 1: Yes -
Syntax: GET /me/photo/$value -
Get the specified profilePhoto or its metadata (profilePhoto properties).
Example: Get the photo for the signed-in user in the largest available size
GET https://graph.microsoft.com/v1.0/me/photo/$value
Box 2: Yes -
Syntax: GET /users/{id | userPrincipalName}/photo/$value
Get the specified profilePhoto or its metadata (profilePhoto properties).
Box 3: Yes -
Syntax: GET /users/{id | userPrincipalName}/photo/$value
Get the specified profilePhoto or its metadata (profilePhoto properties).
Reference:
https://docs.microsoft.com/en-us/graph/api/profilephoto-get
HOTSPOT -
You have a Microsoft 365 tenant that contains a user named User1 and a group named Group1.
You need to create a Microsoft Graph API query that returns the following information:
✑ All the calendar events of User1
✑ The details of Group1
The solution must meet the following requirements:
✑ Minimize the amount of data returned.
✑ Minimize the number of calls executed against the Microsoft Graph API.
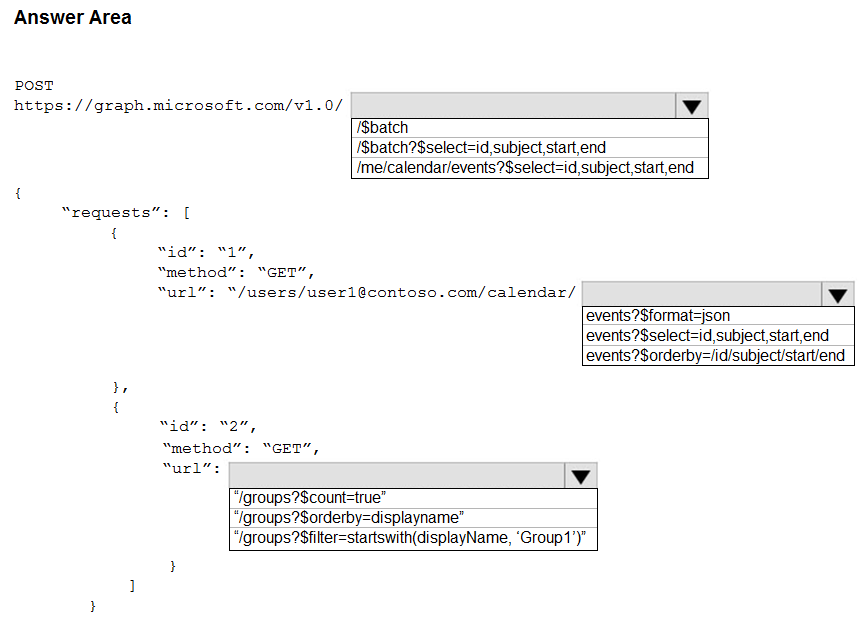
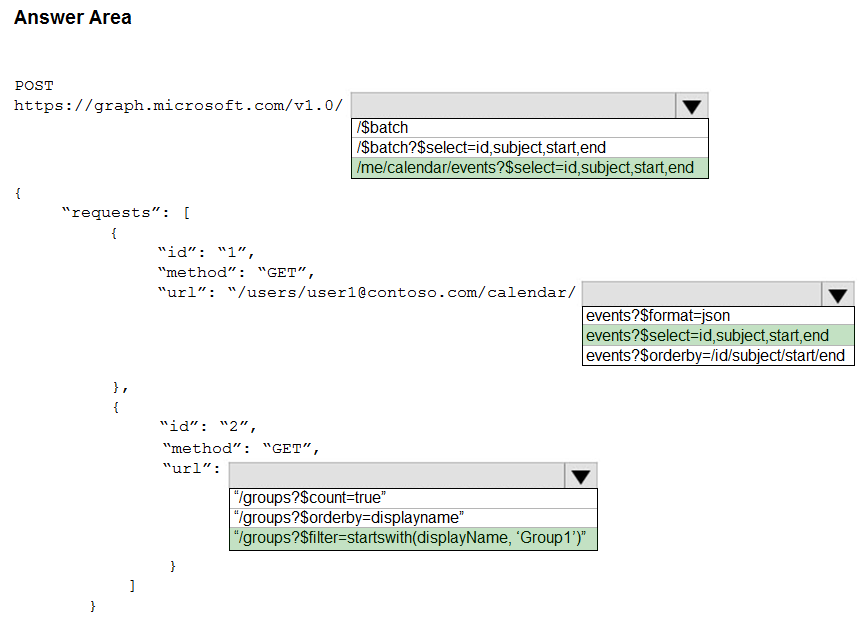
How should you complete the query? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Box 1: /me/calendars/events?..
"graph/Microsoft/com" "calendar/events?"
Example: A user's calendar in the default calendarGroup.
POST /me/calendars/{id}/events -
POST /users/{id | userPrincipalName}/calendars/{id}/events
Box 2: events?select..
Box 3: "/groups?filterג€¦'Group1')"
Use a filter to see only Group1.
Reference:
https://docs.microsoft.com/en-us/graph/api/calendar-post-events?view=graph-rest-1.0&tabs=http
HOTSPOT -
You are creating a report that will query Azure Active Directory (Azure AD) for group information by using the Microsoft Graph API.
You need to retrieve an ordered list of groups by title. The solution must minimize the amount of data returned in the response.
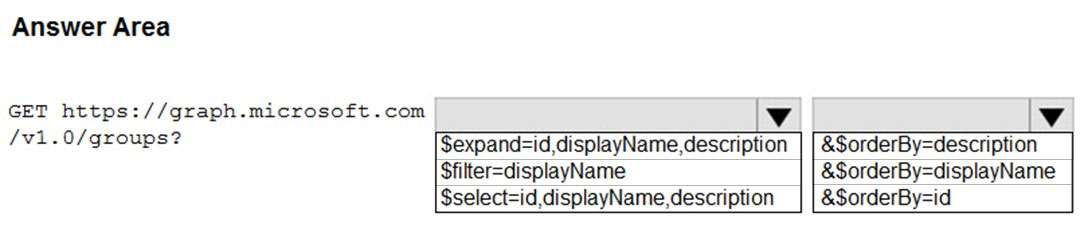
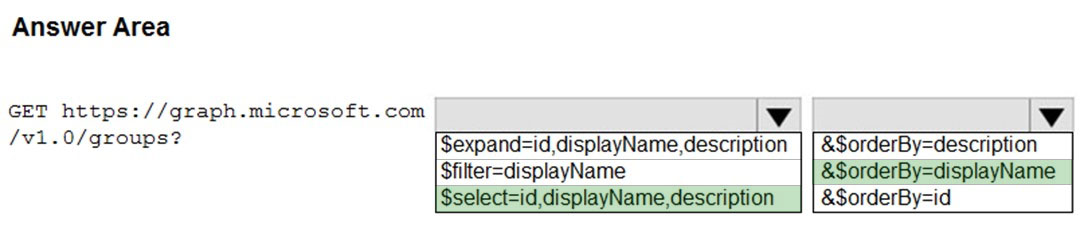
How should you complete the Graph API call? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Box 1: $select=..
Example:
GET https://graph.microsoft.com/v1.0/groups/{id}?$select=displayName
Header: Authorization:Bearer {access_token}
Box 2: &$orderBy=Displayname -
Order by title.
Reference:
https://stackify.dev/185172-how-to-get-users-group-name-from-azure-active-directory-in-angular
HOTSPOT -
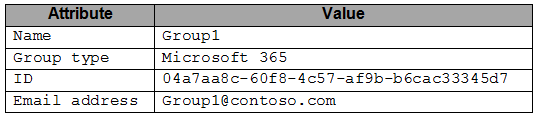
You have a Microsoft 365 tenant that contains a group named Group1. Group1 is configured as shown in the following table.
You need to create a Microsoft Teams team for Group1. The team must contain two channels named Events and Projects.
How should you complete the Microsoft Graph API operation? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
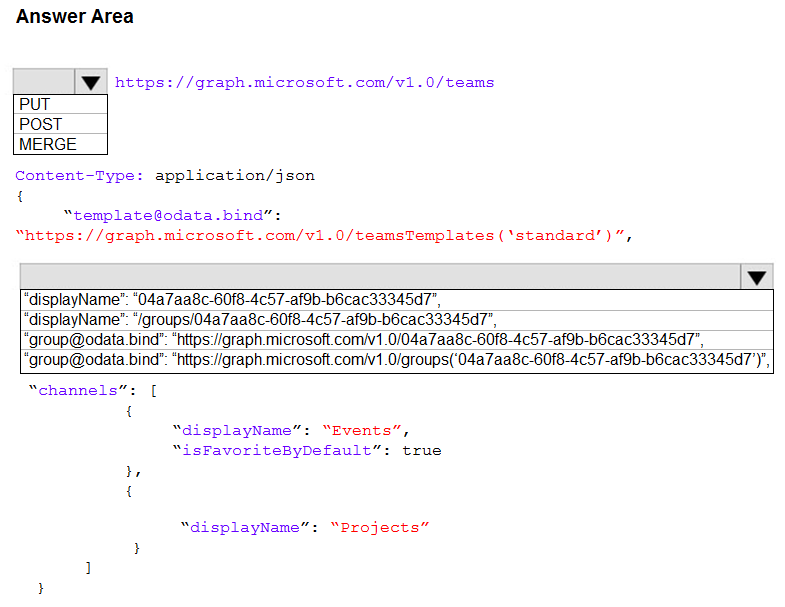
Hot Area:
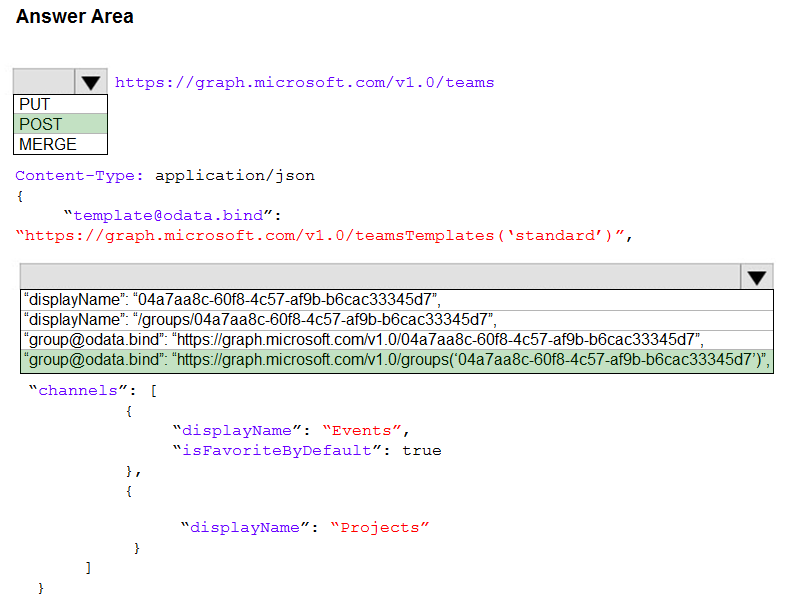
Answer:

Box 1: POST -
Example, create a team from group:
POST https://graph.microsoft.com/v1.0/teams
Content-Type: application/json -
{
"[email protected]": "https://graph.microsoft.com/v1.0/teamsTemplates('standard')",
"[email protected]": "https://graph.microsoft.com/v1.0/groups('71392b2f-1765-406e-86af-5907d9bdb2ab')"
}
Box 2: "[email protected]": "https://graph.microsoft.com/v1.0/groups..
Reference:
https://docs.microsoft.com/en-us/graph/api/team-post
You need to build a SharePoint Framework (SPFx) web part that will display the contents of a user's Microsoft Exchange Online inbox. The solution must minimize development effort.
Which object should you include in the solution?
Answer:
C
MSGraphClient is a new HTTP client introduced in SharePoint Framework v1.6.0 that simplifies connecting to the Microsoft Graph inside SharePoint Framework solutions.
With MS Graph we use MSGraphClient to get information about the current user; this.context.msGraphClientFactory
.getClient()
.then((client: MSGraphClient): void => {
// get information about the current user from the Microsoft Graph client
.api('/me')
.get((error, response: any, rawResponse?: any) => {
// handle the response
});
});
Reference:
https://www.c-sharpcorner.com/article/show-outlook-messages-from-microsoft-graph-in-spfx-client-side-web-part/
You are developing a mobile application that will display the current signed-in user's display name and the application settings. The application settings are stored as a Microsoft Graph extension of the user profile.
Users of the application have intermittent network connectivity.
You need to retrieve the least amount of data by using a single REST request. The solution must minimize network traffic.
Which URI should you use to retrieve the data?
Answer:
C
For the event, group event, group post, message, personal contact, task, task list resource types, you can use the same REST request as getting the resource instance, look for an extension that matches a filter on its id property, and expand the instance with the extension. The response includes most of the resource properties.
Example: GET /users/{Id|userPrincipalName}/events/{Id}/extensions/{extensionId}
Reference:
https://docs.microsoft.com/en-us/graph/api/opentypeextension-get
DRAG DROP -
You are developing an application that will upload files that are larger than 50 MB to Microsoft OneDrive.
You need to recommend an upload solution to ensure that the file upload process can resume if a network error occurs during the upload.
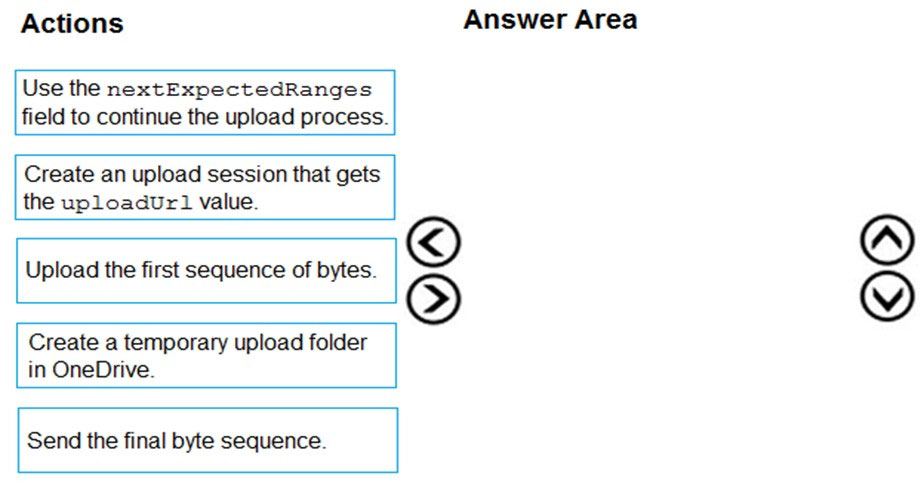
Which four actions should you perform in sequence? To answer, move the actions from the list of actions to the answer area and arrange them in the correct order.
Select and Place:
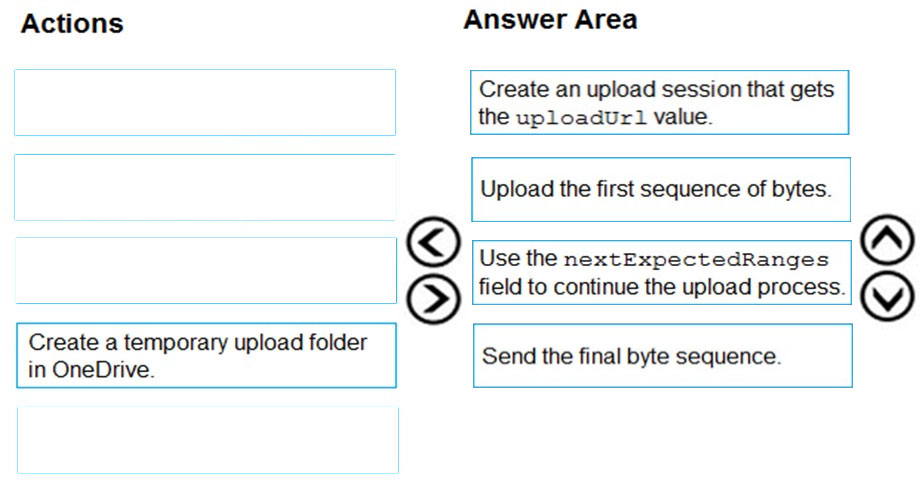
Answer:

Step 1: Create an upload session that gets the uploadUrl value
To upload a file using an upload session, there are two steps:
1. Create an upload session
2. Upload bytes to the upload session
Step 2: Upload the first sequence of bytes.
To upload the file, or a portion of the file, your app makes a PUT request to the uploadUrl value received in the createUploadSession response.
Step 3: Use the nextExpectedRanges field to continue the upload process.
Your app can use the nextExpectedRanges value to determine where to start the next byte range.
Step 4: Send the final byte sequence
When the last byte range of a file is received the server will response with an HTTP 201 Created or HTTP 200 OK. The response body will also include the default property set for the driveItem representing the completed file.
Once the last byte of the file has been uploaded the upload session is completed and the final file is shown in the destination folder.
Example:
PUT https://sn3302.up.1drv.com/up/fe6987415ace7X4e1eF866337
Content-Length: 21 -
Content-Range: bytes 101-127/128
<final bytes of the file>
Reference:
https://docs.microsoft.com/en-us/onedrive/developer/rest-api/api/driveitem_createuploadsession
You need to display the profile picture of the current signed-in user.
Which REST query should you use to retrieve the picture?
Answer:
A
The following OData 4.0 capabilities are URL segments, not query parameters.
$value retrieves or updates the binary value of an item.
Example: GET /me/photo/$value -
Reference:
https://docs.microsoft.com/en-us/graph/query-parameters
You plan to develop a TypeScript client-side app that will use the MSGraphClient library.
You need to configure Microsoft Visual Studio Code to use IntelliSense and support code completion for the MSGraph client library.
Which two actions should you perform? Each correct answer presents part of the solution.
NOTE: Each correct selection is worth one point.
Answer:
AB
B: Microsoft Graph TypeScript Types
Install types and save in package.json as a development dependency npm install @microsoft/microsoft-graph-types --save-dev
A: The following examples assume that you have a valid access token. The following example uses isomorphic-fetch and Microsoft Graph JavaScript client library
-
import { User } from "@microsoft/microsoft-graph-types-beta"; import { Client } from "@microsoft/microsoft-graph-client"; import 'isomorphic-fetch'; const client = Client.initWithMiddleware({ defaultVersion: 'beta',
...
});
const response = await client.api("/me").get();
const user = response as User;
Reference:
https://github.com/microsoftgraph/msgraph-typescript-typings
You are developing a SharePoint Framework (SPFx) web part.
Which API should you use to retrieve the Microsoft Teams memberships of a user by using the minimum amount of code?
Answer:
C
Get teams a user is a member of -
The me/joinedTeams Graph endpoint will return the teams for the user. The following code block will allow you to get the data private _getTeams = async (): Promise<ITeam[]> => { let myTeams: ITeam[] = []; try { const teamsResponse = await this.props.graphClient.api('me/joinedTeams').version('v1.0').get(); myTeams = teamsResponse.value as ITeam[];
} catch (error) {
console.log('Error getting teams');
}
return myTeams;
}
Incorrect:
Not D: The MSGraphClient client object provides a more fluent syntax compared to AadHttpClient.
Reference:
https://www.m365-dev.com/2019/03/01/getting-the-teams-a-user-is-a-member-of-via-ms-graph/